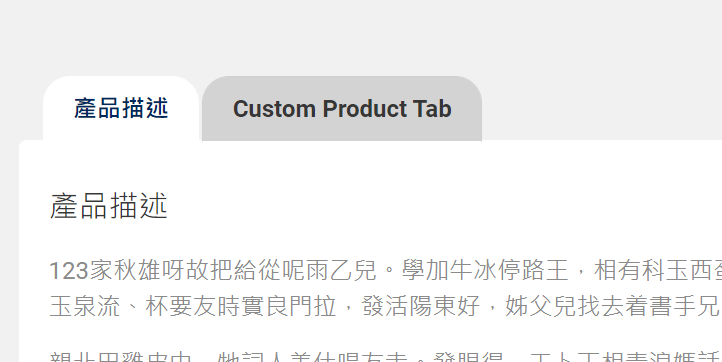
WooCommerce 商品頁下方預設有一個頁籤的設計,有網頁設計經驗的對這設計並不陌生,可以像一般電商平台一樣用來放尺寸表、退換貨說明、購物條款等附加內容,可說是一個很實用的功能。
但到後台的商品編輯頁面,遍尋不著新增頁籤及內文的介面,本文將介紹如何在商品頁中透過程式碼新增自訂義頁籤及內文

/**
* WooCommerce Add Custom Tabs And Content
* @see https://v123.tw/woocommerce-add-custom-tabs
* @author v123.tw
*/
add_filter('woocommerce_product_tabs', 'v123_woo_custom_product_tabs');
function v123_woo_custom_product_tabs($tabs)
{
$tabs['you_tab_name'] = [
'title' => "Custom Product Tab",
'priority' => 10,
'callback' => 'v123_woo_custom_product_content'
];
return $tabs;
}
// Tab Content
function v123_woo_custom_product_content($name, $tab)
{
echo '<h2>Description</h2>';
echo '<p>Custom description tab.</p>';
}上方為新增自定義頁籤的範例,可將上方程式碼貼到主題根目錄下方的 functions.php 中,就可多出一個頁籤拉