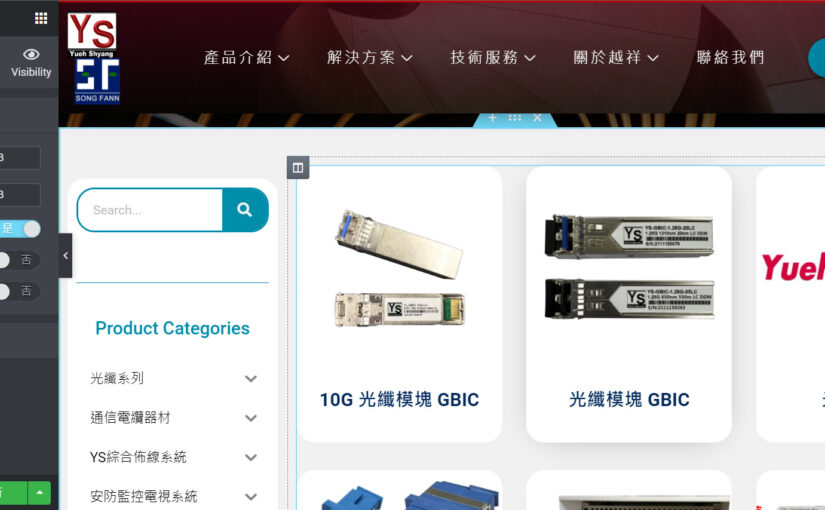
使用 Elementor 編輯商品列表頁,開啟分頁,發現都顯示16筆,即使我在 Elementor 原生的 Widget 中設定 3*3 仍然無法改變,一樣給我跑出16筆,因為3欄的關係,所以最後一筆商品會落單,這樣很怪
原因不明,可能某某插件,覆蓋了商品列表預設顯示筆數,所以要重新定義商品顯示筆數,把下方代碼貼到當前主題根目錄的 functions.php 檔案中,重新整理商品列表頁 ( 有開快取請先清除快取再重整 )
正確顯示9筆了,多舒服阿!!
Reference
https://woocommerce.com/document/change-number-o[……]