
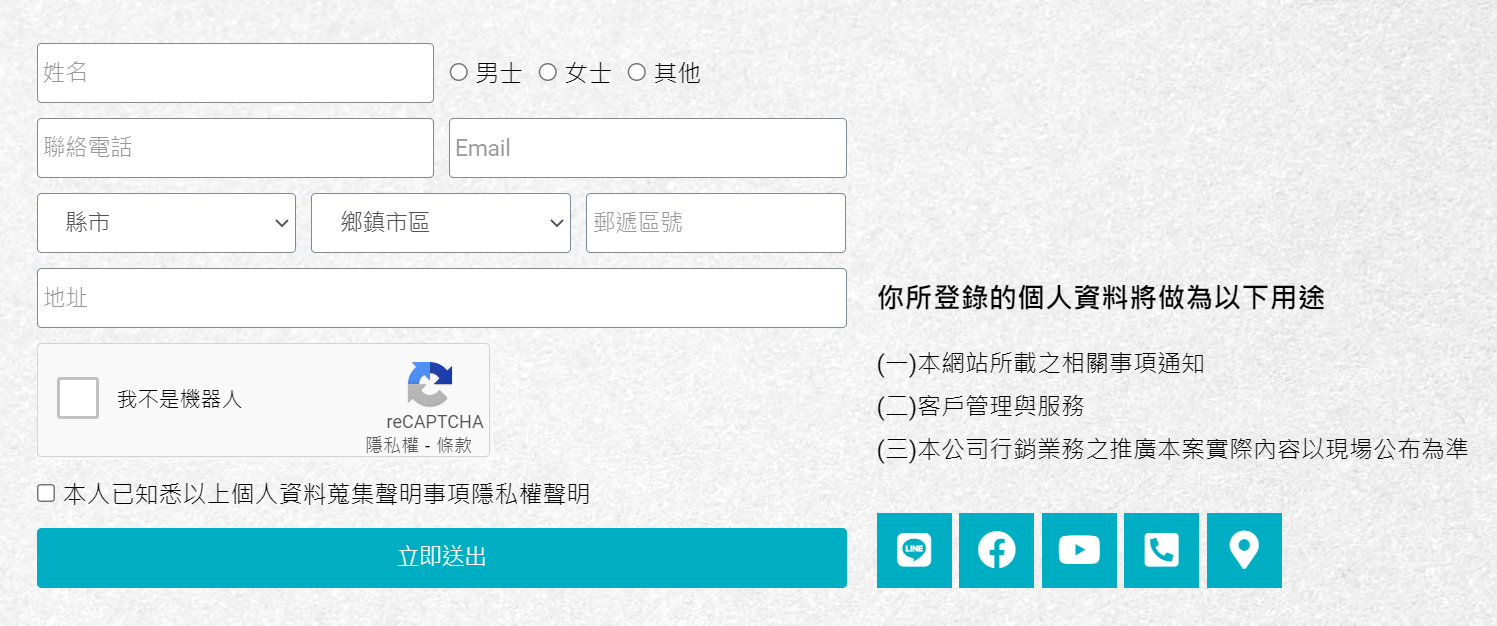
elementor 表單功能真的很好用,已經足以應付大部分的表單需求,官方也陸續推出表單發送後的相關動作,讓大家點點面板做做設定就可以開箱即用,真的足以應付大部分表單的使用需求

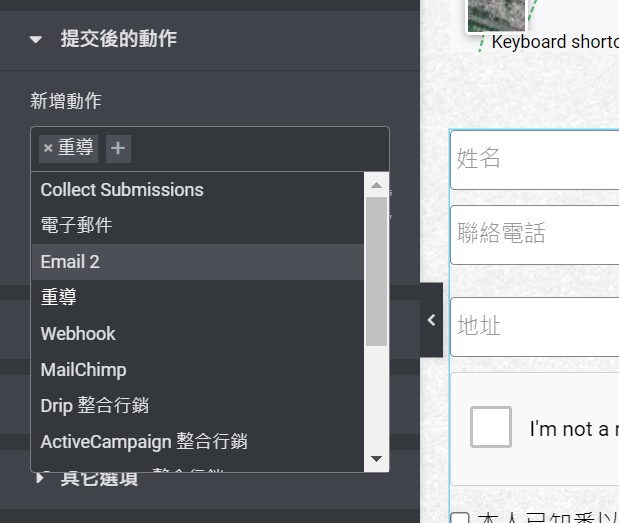
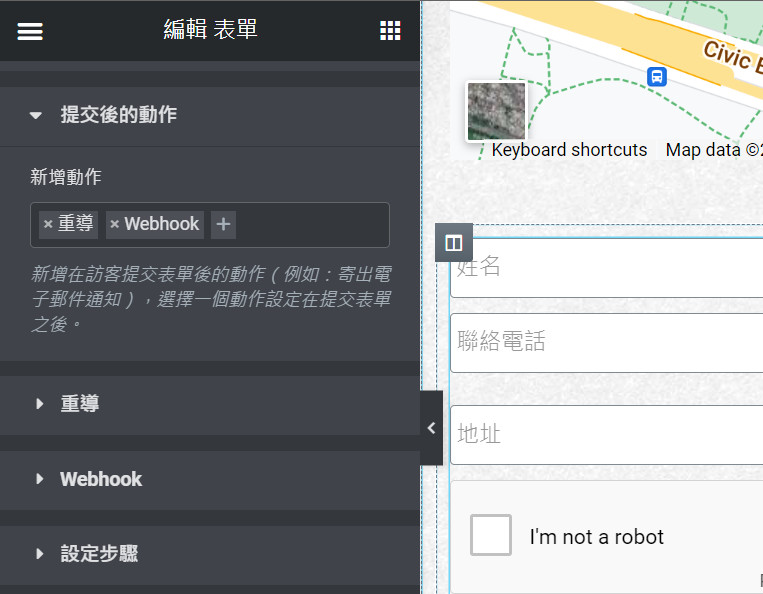
當然除了發送電子郵件外,表單也有其他的使用場景,有可能需要把表單資料發送到指定網站,比如說公司的 CRM 來收集顧客資料等等,針對這需求 Elementor 也提供 Webhook 這個動作,Post表單資料到自訂網址的功能,也是點點滑鼠就能改變,其實非常方便

Elementor 為了要讓大家方便使用,將表單這個小工具進行標準化,所有的表單發送行為統一透過 Ajax 發送至後端處裡,再回傳結果於前端,顯示成功與失敗訊息,但網站需求千奇百怪,還有任性的客戶,就是堅持不要使用預設的訊息呈現方式,或是非通用API 奇奇怪怪的格式,總是還是有需要自己去客製表單動作的情況,這時候你可能希望她就是一個單純的表單就好,再交給前端程式去控制就好,但似乎不能這樣做,於是寫了段,可以把 elementor 產生出的表單事件都移除,然後單純當成表單產生器使用,再自己去定義表單發送後的動作,
add_action('wp_footer',function(){
?>
<script>
jQuery(document).ready(function () {
// 清除所有表單預設動作
const form = jQuery('.elementor-form')
const wrap = form.parent()
wrap.html(form)
const new_form = jQuery('.elementor-form')
new_form.submit(function (e) {
e.preventDefault();
let data = {
uuid: new_form.find('[name="form_fields[token]"]').val(),
rnam: new_form.find('[name="form_fields[name]"]').val(),
rmob: new_form.find('[name="form_fields[tel]"]').val(),
reml: new_form.find('[name="form_fields[email]"]').val(),
sex: new_form.find('[name="form_fields[sex]"]').val(),
utm: window.location.search || ''
}
console.log(data)
console.log('api_url',new_form.find('[name="form_fields[api_url]"]').val())
console.log('token',new_form.find('[name="form_fields[token]"]').val())
// return;
jQuery.ajax({
url: new_form.find('[name="form_fields[api_url]"]').val(),
type: 'post',
crossDomain: true,
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
traditional: true,
success: function (data) {
console.log('respons',data)
if(data.code===200&&data.rs==="OK"){
window.location.href = "./thank-you/";
}else{
alert(data.msg);
}
},
error: function(errMsg) {
console.log(errMsg)
}
});
});
});
</script>
<?php
},99);