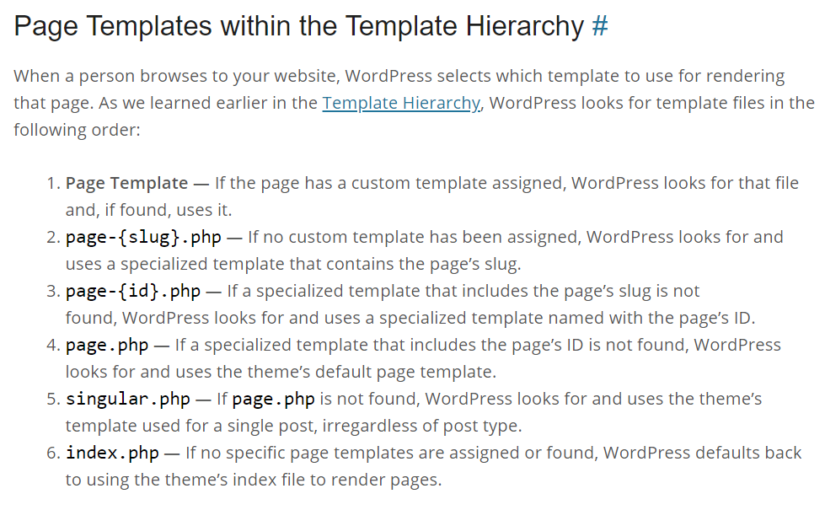
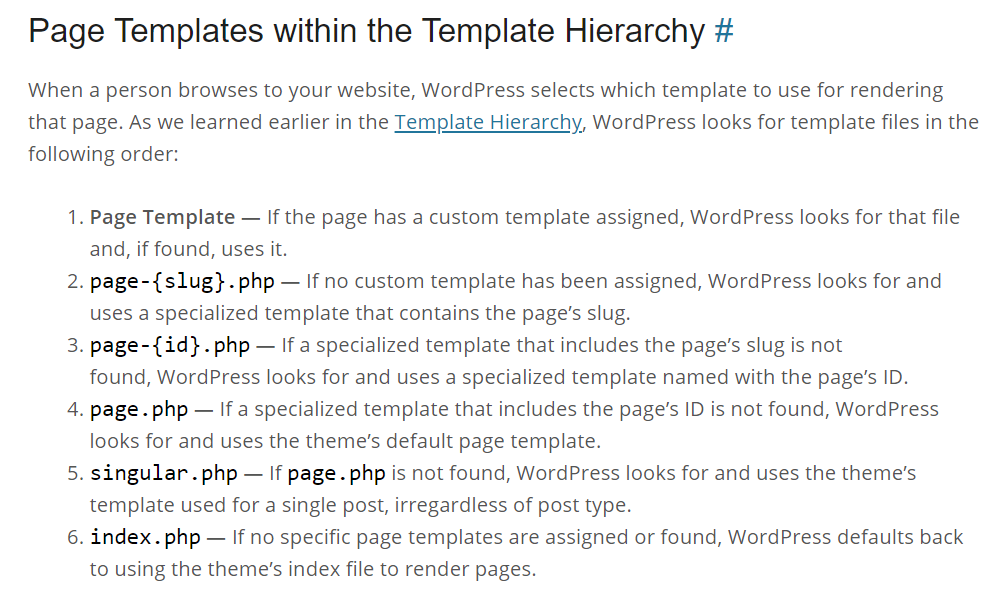
WordPress樣板系統會依照順序去取得模板檔案,這是一個很聰明的做法,下圖為Page樣板讀取的順序,系統依序向下尋找檔案是否存在,若不存在再往下一個檔案去找,如果最終都找不到就使用index.php,我們前端看到的都是樣板系統最終產生的結果,至於過程中它是讀取哪個檔案呢??常常讓我們感到混亂。

在開發主題時,這聰明的做法反倒讓我們感到混亂,尤其是接手編輯購買主題或開發子主題,究竟當前頁面讀取的是哪一個模板檔案呢?當然可以一個又一個檔案來測試,但是非常費時,這時下方這個方法變得很方便又精確。
把下方這段貼至主題根目錄下的 functions.php 檔案中
add_action('wp_head', 'show_template');
function show_template() {
global $template;
echo '=============================== show template file name = '.basename($template);
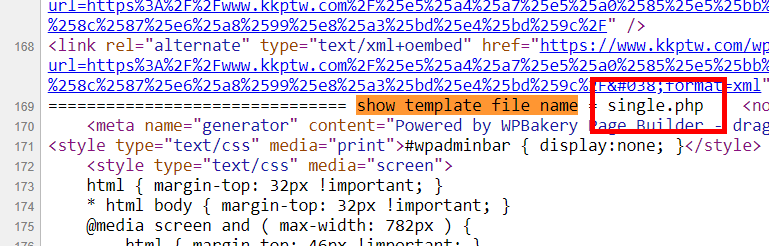
}如此,我們在原始碼中搜尋 show template file name 就可以看到目前讀取的模板檔案名稱,直接編輯該檔案就好

參考資料
https://wordpress.stackexchange.com/a/14367/116304