
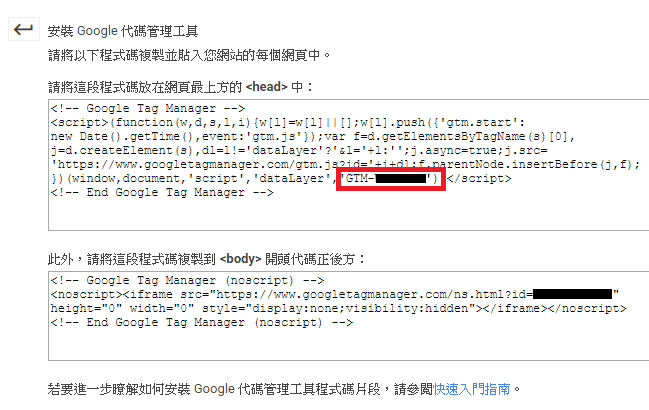
當行銷人員丟給你兩段GTM行銷碼追蹤碼文件要埋在程式碼中,文件中應該會看到類似下方這兩句話
- 請將這段程式碼放在網頁最上方<head>中
- 請將這段程式碼複製到<body>開頭代碼正後方
簡單說就是一段放在<head>與</head>標籤區域中,另一段碼放在<body>標籤之後,由於 WordPress 的主題模板系統不像HTML靜態網頁一般,複製貼上到指定位置就可以了,網路上有其它教學,以修改主題檔案達成,但直接把追蹤碼貼到主題檔案中,雖然可行,但絕對不是一個好主意,只要主題更新,先前做的所有編輯將會消失,除非想每次更新主題就再編輯一次。
WordPress有提供一套API的系統,在主題中提供很多勾(hook),讓我們在不動到主題檔案的情況下,編輯主題HTML,即便主題更新,也不會影響到先前編輯的內容。
下列代碼均置於當前主題根目錄下的 fuctions.php 文件中
下方代碼就是將gtm行銷追蹤碼程式放在網頁最上方<head>中,function 中的javascript 貼入相對應的程式碼
/**
* google gtm 行銷追蹤碼 head
*
* @author v123.tw
* @link https://v123.tw/wordpress-gtm-marketing-tracking-code/
* @return void
*/
function v123_gtm_in_head() {
?>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
<?php
}
add_action('wp_head', 'v123_gtm_in_head', 0);下方代碼就是將gtm行銷追蹤碼程式放在<body>之後,function 中的 javascript 貼入相對應的程式碼
/**
* google gtm 行銷追蹤碼 after body
*
* @author v123.tw
* @link https://v123.tw/wordpress-gtm-marketing-tracking-code/
* @return void
*/
function v123_gtm_after_body() {
?>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<?php
}
add_action( 'wp_body_open', 'v123_gtm_after_body' );完成上面動作後,記得清除快取,並到網頁前端原始碼中確認行銷追蹤碼是否埋入。
值得一提的是 gtm的追蹤碼有別於 facebook、google analytics 的追蹤碼,只要貼在<head>中就可以了,其實很多差件可以辦到這點,但gtm多了一段要緊貼在<body>標籤之後的追蹤碼,這一段很多差件就辦不到了,主要是 WordPress 5 之前的模板系統在body標籤之後並沒有對應的勾 (hook),在WordPress 5之後才被定義一個名為「wp_body_open」的 hook,有了這個溝上方程式碼才可以正常運作。
某些主題並不支援這個勾 (hook),可以在當前主題目錄中開啟 header.php 這個主題檔案,在body標籤後,是否有類似下方代碼,去執行 wp_body_open 這個勾,如果沒有這段,上面的第二段行銷追蹤碼將沒作用
<body <?php body_class(); ?>>
<?php
if ( function_exists( 'wp_body_open' ) ) {
wp_body_open();
} else {
do_action( 'wp_body_open' );
}
?>
假設主體找不到上述代碼,還有另一種做法,建立子主題並啟用,將主題中的 header.php 文件複製到子主題中相同位置中,即可覆寫父主題檔案header.php,然後找到body標籤,緊接著貼上下面這段程式,以建立支援 wp_body_open 的主題
<?php
if ( function_exists( 'wp_body_open' ) ) {
wp_body_open();
} else {
do_action( 'wp_body_open' );
}
?>如此,即便父主題更新,完全不會影響已埋入的 gtm 行銷追蹤碼喔!