[……]
分類: WordPress 開發者
WordPress 簡單移除網址最後斜線
WordPress 網址最後方都加一個斜線,一般情況下沒什麼影響,也沒特別注意,但基於種種原因,可能基於客戶需要追蹤行銷成效,已經設定好追蹤的網址,迫於配合客戶的無奈,就必須思考如何移除網址後方斜線
WordPress預設網址
以本文為例,網址後方會帶斜線
希望把它改成(移除最後端斜線)
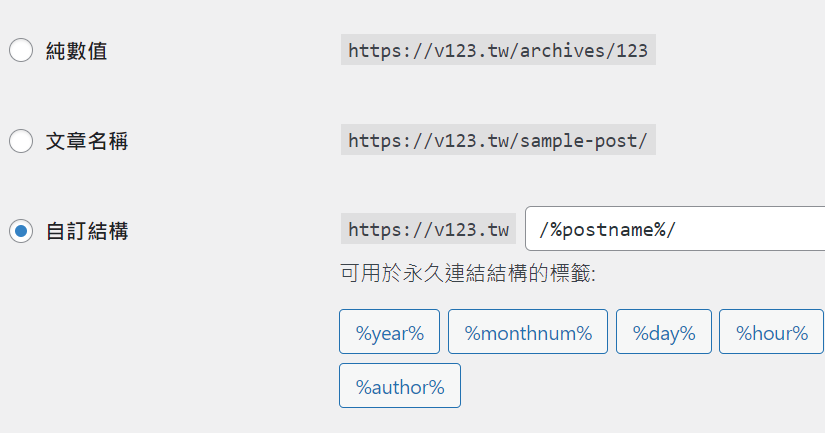
設定永久連結
其實很簡單,登入WordPress後台「設定」> 「永久連結」
把最後方的斜線刪除即可,接著按儲存設定
原本網址會失效嗎?
不會的,不管網址有沒有加斜線,都會導到沒加斜線的頁面,也就是說,下方這兩個網址都可以連到這篇[……]
Elementor nav menu dropdown align center
Elementor menu widget 下拉選單,預設靠左對齊,我找不到選項去調整子選單的對齊方式,想說用 CSS 下 text-align:center 就好,結果不是,Elementor子選單內的 a 標籤是用 flex 去對齊的,所以要用 flex 的方式去對齊
flex 內容置中
在這邊會透過下列 CSS 達成水平置中
如果要靠左,可以換成下列 CSS
Step 1
下方 CSS 貼到主題的 style.css 文件,或貼到 menu widget 進階選項的自訂樣式欄位中,我自己是習慣寫在 style.css 以免時間一久自己寫在[……]
Elementor form 停用 Ajax ,Js 自訂發送動作
Elementor 的 form widget 實在好用,透過所見及所得的方式就可以拉出精美表單,雖然Elementor 已經很貼心地整合很多表單發送後的動作,但還是有些情況並不一定適用,比如說在官網的表單其實是要發送至另一個系統,這些預設程序就無法處理,雖然 Elementor 有提供 API 可以去擴充這些程序,但這些處理程序是表單透過 Ajax 方式發送至後端處理,這種情況,除非目標的系統也開出對應的API端口,就可以順利銜接,但有些時候目標系統並不是我們能控制的,僅能透過傳統的 Http post 方式傳遞表單資料到目標系統,但 Elementor 目前沒有開啟或關閉 Ajax 的選項[……]
Elementor Widget Posts Pagination Link causing “too many redirect” Error
問題描述
目前使用 Elementor Pro 3.1.0
WordPress 使用 Elementor 編輯器編輯頁面,於頁面中插入「文章」這個小工具並開啟頁碼選項,小工具產生的頁碼連結,於預覽時連結正常,但於發布的網頁,點擊會造成瀏覽器 ERR_TOO_MANY_REDIRECTS 錯誤,以致不能造訪第二頁之後的頁面
新增 Elementor Posts Widget
開啟頁碼選項
在 Elementor 預覽的模式中是正常的,在分類的模板中也是正常可運行的,而在頁面中產生分類列表分頁連結就有這問題,我不確定是不是Bug,Posts Widget[……]
Elementor sticky footer
無法接受內容少的時候,或螢幕解析度較大的時候 Footer 浮在半空中,這會讓我很難過,以前切HTML就有這種症狀,在WordPress中也是一樣,無法接受,所以花了一些時間找到一個最簡單的解決方法
以下幾行CSS就可以搞定
https://stackoverflow.com/a/59071640
https://css-tricks.com/couple-takes-sticky-footer/#article-header-id-3
https://stackoverflow.com/q/1488565
[……]
WooCommerce JavaScript/jQuery events 懶人包
WooCommerce 為讓介面友善頻繁使用 javascript / jQuery 透過 Ajax 異步更新「動態資料」或「版面區塊」,對於開發者而言,也必須處理前端的異步更新後的資料,通常會藉由event 去觸發特定程式,bagerathan 貼心的整理出 WooCommerce 商品頁 ( product page )、購物車頁 ( cart page )、結帳頁 ( checkout page ) 常用 js 事件( event )對照表,方便開發者速查
https://gist.github.com/bagerathan/2b57e7413bfdd09afa04c7be[……]
WordPress customize site title in theme
大部分看到都是用 wp_title 這個 filter 去改,但對於我 wp_title 不起作用,我找到資料提到自 Wordpress v4.4.0 起,標題的生成方式已更改。這也許是我用 wp_title 仍無法修改的主因
最簡單的用法
以下範例是最簡單的做法,將下列代碼置主題根目錄下的 functions.php
加入一些判斷
更多判斷
雖然 wp_title 對我不起作用,但官網文件仍然有價值,可以參考其判斷方式,這邊做了一點點的修改,一樣可以套用 wp_title 的處理方法
https://developer.wordpress.org/refe[……]
WordPress theme not showing site title in head
如果您開發的主題,沒有出現標題,需要檢查一下當前主題是否包含:
如果主題中找不到,請在主題根目錄加入它,必須要在 after_setup_theme 這個 Hook 中,實際範例如下
https://wordpress.stackexchange.com/a/296877/116304
https://developer.wordpress.org/reference/functions/wp_title/
[……]
elementor action after form submit . webhook example
雖然 elementor 有很豐富的表單發送後的處理動作,針對特別情況,例如我們希望把表單資料轉存至自家的 CRM 保存,但你家的 CRM 又有奇怪的規格,又或者需要驗證token,這時就要自訂義表單發送後的處理動作了,以下官方文件中自訂義表單發送後的動作
範例:
post json format
官方文檔:
https://developers.elementor.com/forms-api/#Form_New_Record_Action
[……]