問題描述
目前使用 Elementor Pro 3.1.0
WordPress 使用 Elementor 編輯器編輯頁面,於頁面中插入「文章」這個小工具並開啟頁碼選項,小工具產生的頁碼連結,於預覽時連結正常,但於發布的網頁,點擊會造成瀏覽器 ERR_TOO_MANY_REDIRECTS 錯誤,以致不能造訪第二頁之後的頁面

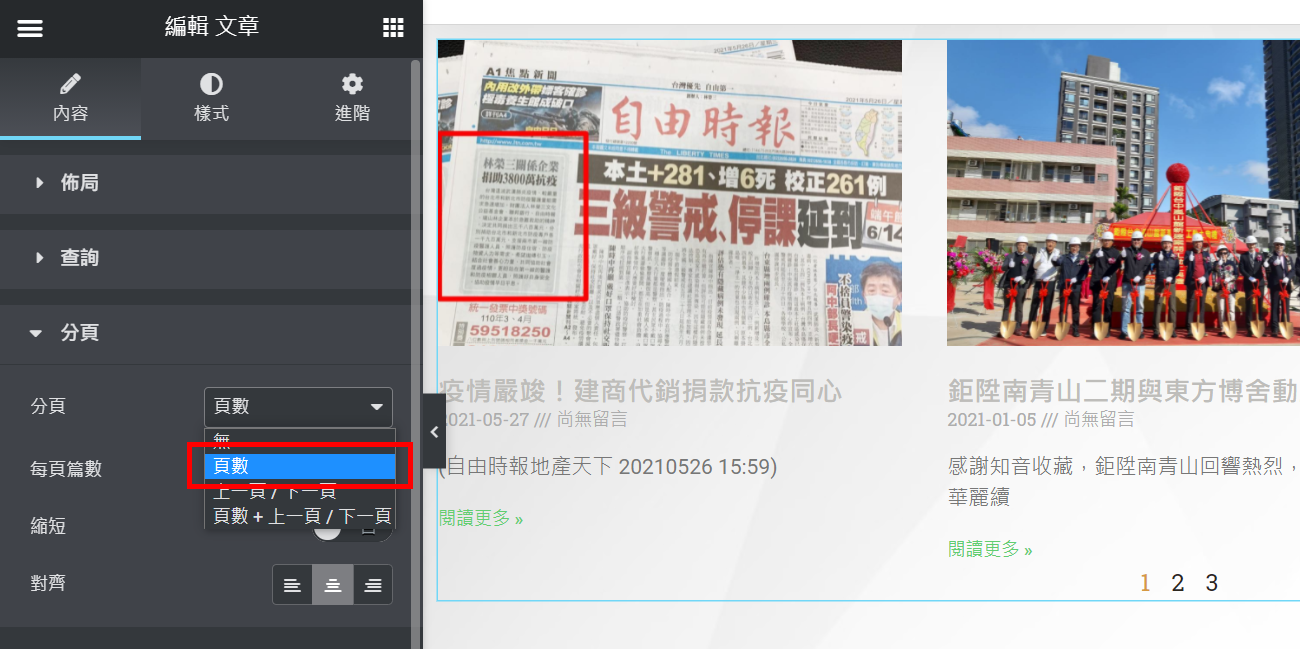
新增 Elementor Posts Widget

開啟頁碼選項

在 Elementor 預覽的模式中是正常的,在分類的模板中也是正常可運行的,而在頁面中產生分類列表分頁連結就有這問題,我不確定是不是Bug,Posts Widget 所產生的網址結構如下:此連結會造成瀏覽器拋出 ERR_TOO_MANY_REDIRECTS 錯誤
https://example.com/news/2/奇怪的是,我把網址最後一個斜線移除,就可以正常瀏覽文章第二頁了,如下:
https://example.com/news/2所以依我判斷,可能是網址 rewrite 有問題,但詳細還是要等 Elementor 釋出新版本
修正此錯誤
由於此錯誤會造成網站流程中斷,所以必須暫時修復這錯誤,依照上方特徵,理論上移除網址最後一個斜線便可以正常瀏覽,以這方向去實作解決方案
PHP
原本希望於 PHP 中解決這問題,但 Elementor Posts Widget 中的分頁,並不是 WordPress 核心的分頁功能,是使用Elementor 的分頁功能,所以無法用 WordPress API Hook 去解決,也查了 Elementor Posts Widget 原始碼也並沒有任何的 Hook 可以去編輯頁碼連結,所以無法用 PHP 去修改網址
JavaScript
PHP無法修改,沒辦法,我們就得用 JavaScript 來修改分頁網址,透過下方的 Javascript 就可以把網址最後一個斜線移除,把下方代碼放置於啟動主題中 functions.php 文件中
/**
* Elementor Widget Posts Pagination Link causing "too many redirect" error
*
* @author v123.tw
* @link https://v123.tw/elementor-widget-posts-pagination-link-causing-too-many-redirect-error/
*
* @return void
*/
function v123_fix_elementor_pagination_link():void
{
?>
<script>
jQuery('.elementor-pagination').find('a').each(function() {
var url=jQuery(this).attr('href');
var lastChar = url.substr(url.length - 1);
if(lastChar=='/'){
url = url.slice(0,-1)
}
jQuery(this).attr('href',url);
});
</script>
<?php
}
add_action('wp_footer', 'v123_fix_elementor_pagination_link');https://wordpress.org/support/topic/elementor-pagination-not-working-2/
https://www.reddit.com/r/elementor/comments/i8hyw4/post_widget_pagination_issue/g2e070u?utm_source=share&utm_medium=web2x&context=3
https://github.com/elementor/elementor/issues/12126#issuecomment-677687590