Contact Form 7 這插件應該不用我多說了,是WordPress百萬級插件,但他的表單欄位有限,是一些常用的欄位,這樣怎麼能應付刁鑽的客戶呢?本篇介紹幾種方式新增自訂義欄位
- 透過 CF7 shortcode 來建立自訂義欄位。
- 透過 CF7 的 wpcf7_form_elements 這個 filter 新增自訂欄位HTML。
- 透過 WP shortcode 新增自訂欄位HTML。
透過 CF7 shortcode 來建立自訂義欄位。
Contact Form 7 提供的 shortcode API 跟 WordPress 不同,Contact Form 7 shortcode API 則是用wpcf7_add_shortcode() 來建立簡碼,至於使用方式其實大同小異。
可以把下面的程式碼添加到主題的 functions.php 檔案中
/**
* contact form 7 (CF7) add custom shortcode
* https://v123.tw
*/
wpcf7_add_shortcode('v123_cf7_fields', 'v123_cf7_fields_handler', true);
function v123_cf7_fields_handler($tag) {
if (!is_object($tag)) return '';
$name = $tag['name'];
if (empty($name)) return '';
$the_title = get_the_title();
$html = '<input type="text" name="' . $name . '" value="' . $the_title . '" />';
return $html;
}這邊有一點比較不一樣的是,傳入 shortcode callback function 是 CF7的 WPCF7_FormTag Object
大概長這樣
WPCF7_FormTag Object
(
[type] => v123_cf7_fields
[basetype] => v123_cf7_fields
[name] => hello
[options] => Array
(
)
[raw_values] => Array
(
)
[values] => Array
(
)
[pipes] => WPCF7_Pipes Object
(
[pipes:WPCF7_Pipes:private] => Array
(
)
)
[labels] => Array
(
)
[attr] =>
[content] =>
)使用範例:
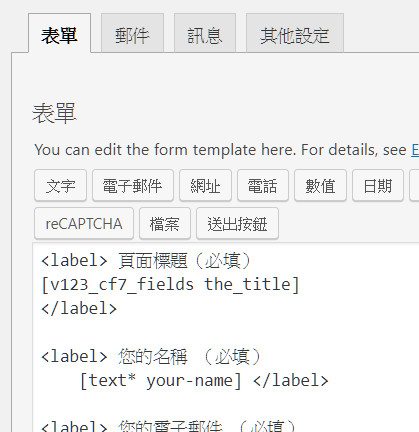
可以在 CF7 中的表單(Form)中填入簡碼:
[v123_cf7_fields the_title]
v123_cf7_fields:為自訂欄位簡碼名稱
the_title:為欄位名稱,可替換名稱,之後可用於郵件本文(message body)的名稱,但記得在表單使用什麼名稱,在郵件本文(message body)中記得要使用相同名稱,才取得到值,這就像我們用html表單的欄位名稱一樣。

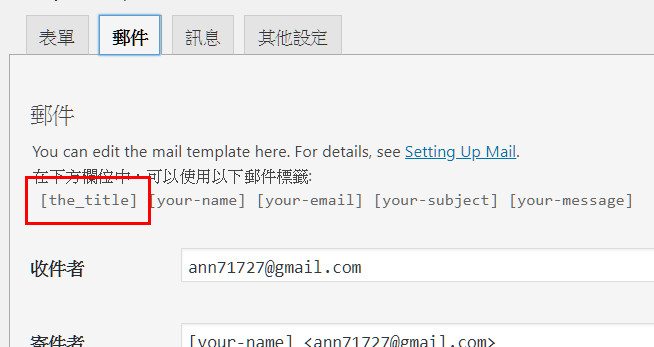
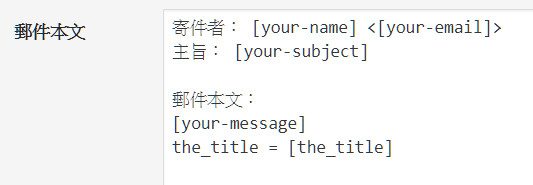
在「郵件」標籤中的郵件本文(message body)欄位,填入下列簡碼:
[the_title]
切換至「郵件」頁籤,CF7會自動把可用欄位名稱顯示出來,這就是我們在表單設定時輸入的欄位名稱
在郵件本文我們可以用 [the_title] 取得欄位值
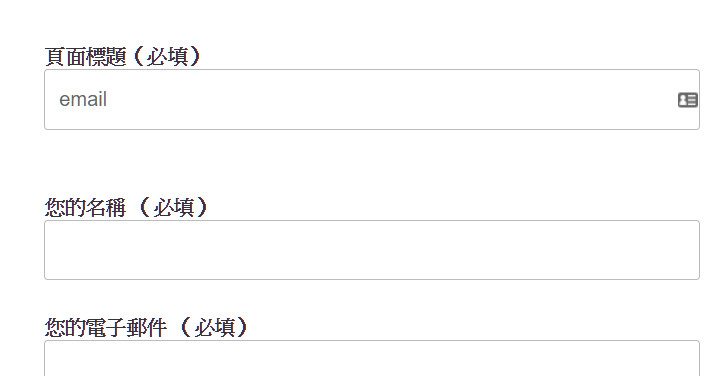
前端表單呈現

新增了一個自訂義的「頁面標題」欄位

最後收到的郵件內容,”email”就是當前頁面的標題囉
透過 CF7 的 wpcf7_form_elements 這個 filter 新增自訂欄位HTML
/**
* contact form 7 (CF7) add custom use html
* https://v123.tw
*/
add_filter( 'wpcf7_form_elements', 'v123_cf7_fields_html' );
function v123_cf7_fields_html( $form ) {
ob_start();
?>
<label> Custom fields label<br/>
<span class="wpcf7-form-control-wrap your-name">
<input type="text" name="fields_name" value="Hello World!!">
</span>
</label>
<?php
$content = ob_get_clean();
$form = $content.$form;
return $form;
}
透過 WP shortcode 新增自訂欄位HTML
透過 WordPress 原生的 shortcode API,把自訂表單欄位HTML放到簡碼裡面,這方法的好處是可以在CF7的編輯頁自由配置,也可以一次新增幾個欄位或較複雜的編排,另外,除了簡碼,當然也是可以在開頭或結尾加上單純的文字。
可以把下面的程式碼添加到主題的 functions.php 檔案中:
/**
* contact form 7 (CF7) add custom use shortcode
* https://v123.tw
*/
add_shortcode('v123_cf7_fields_shortcode','v123_cf7_fields_shortcode');
function v123_cf7_fields_shortcode( $form ) {
ob_start();
?>
<label> Custom fields label<br/>
<span class="wpcf7-form-control-wrap your-name">
<input type="text" name="fields_name" value="Hello World!!">
</span>
</label>
<?php
$content = ob_get_clean();
return $content;
}
add_filter( 'wpcf7_form_elements', 'do_shortcode' );表單使用範例:
[v123_cf7_fields_shortcode]郵件內文使用範例:
[fields_name]