Elementor menu widget 下拉選單,預設靠左對齊,我找不到選項去調整子選單的對齊方式,想說用 CSS 下 text-align:center 就好,結果不是,Elementor子選單內的 a 標籤是用 flex 去對齊的,所以要用 flex 的方式去對齊

flex 內容置中
在這邊會透過下列 CSS 達成水平置中
justify-content: center;如果要靠左,可以換成下列 CSS
justify-content: flex-end;Step 1
下方 CSS 貼到主題的 style.css 文件,或貼到 menu widget 進階選項的自訂樣式欄位中,我自己是習慣寫在 style.css 以免時間一久自己寫在哪都找不到,造成維護不易
/**
* Elementor nav menu dropdown align center
* @link https://v123.tw/elementor-nav-menu-dropdown-align-center/
* @author v123 <[email protected]>
*/
@media (min-width: 1024px) {
.full_center_dropdown nav ul {
min-width: 100% !important;
}
.full_center_dropdown nav ul a {
/* Align Center */
justify-content: center;
/* Align right */
/* justify-content: flex-end; */
}
.full_center_dropdown ul.elementor-nav-menu--dropdown a,
.full_center_dropdown ul.elementor-nav-menu--dropdown a:focus,
.full_center_dropdown ul.elementor-nav-menu--dropdown a:hover {
border: none;
}
}Step 2
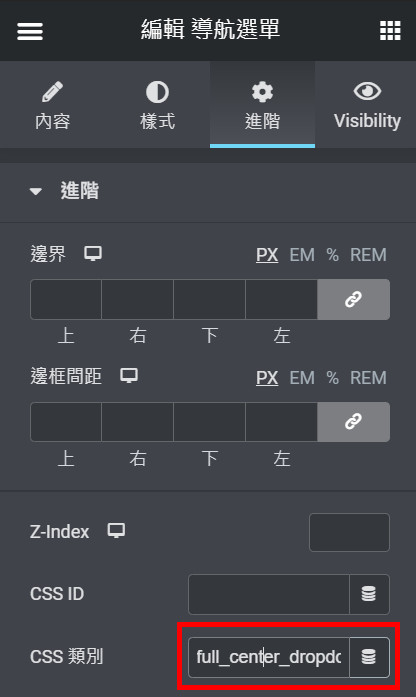
記得要到 menu widget 進階選項的CSS類別填入 full_center_dropdown 然後儲存

Step 3
刪除所有快取,就會如下圖一樣。下拉選單的連接置中囉

參考資料:
https://github.com/elementor/elementor/issues/4991#issuecomment-564926152