WordPress 或 WooCommerce 預設都會有一個未分類,顧名思義,是用來儲存沒有設定分類的文章,但在前端頁面跑出這個「未分類」很奇怪,所以本篇要教大家怎麼隱藏它
隱藏與刪除未分類
隱藏予刪除有本質上的不一樣,未分類其實還是一個很好用的功能,能讓編輯快速的找到還沒有被編入分類的文章進行操作,只是前端我不想出現這個分類罷了,所以只需要在前端隱藏未分類就可以了
您仍然想刪除未分類,可參考下列連結
https://passwordprotectwp.com/remove-uncategorized-wordpress/
隱藏文章未分類
首先我們必須將未分類文章的代稱修改
文章 > 分類

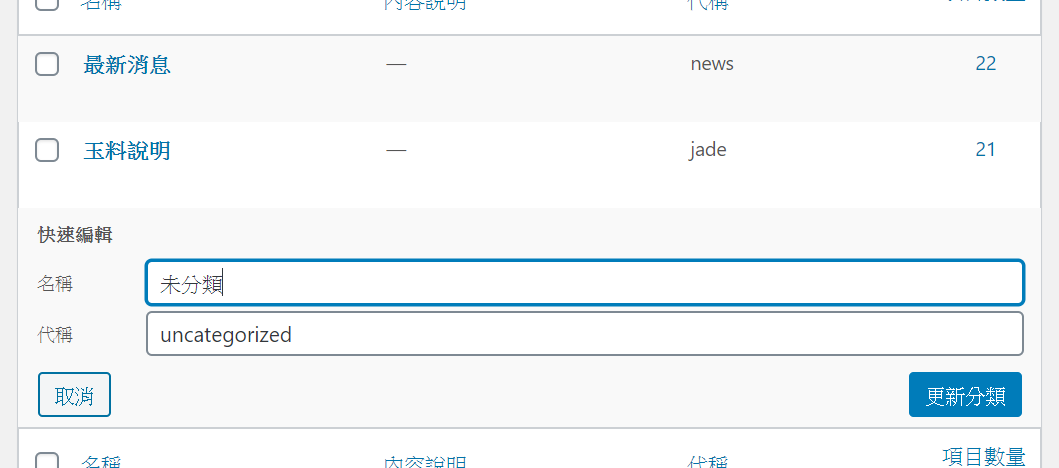
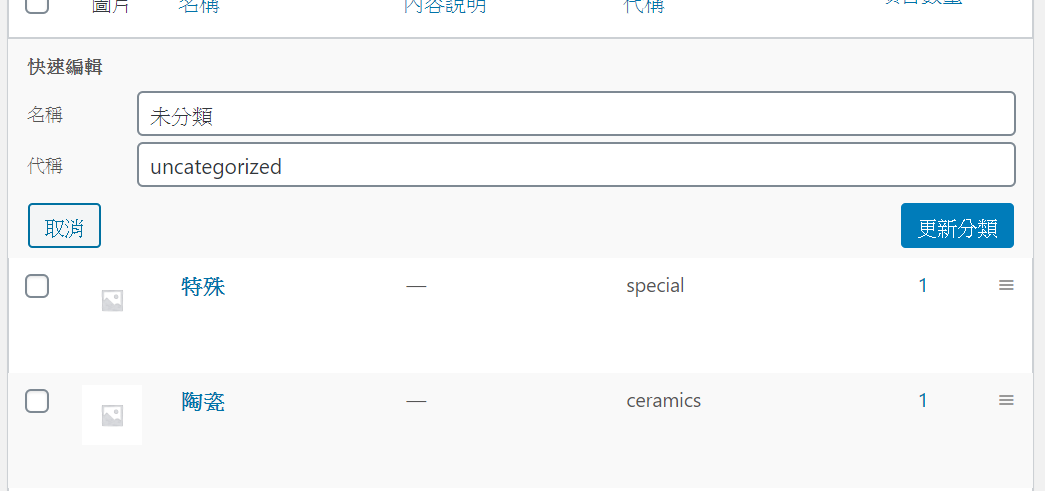
找到未分類這個項目,按快速編輯連結,統一將未分類的代稱改為「uncategorized」,然後更新分類

WooCommerce 商品隱藏未分類
其實跟文章分類一樣,先修改代稱
商品 > 分類

一樣找到未分類這個項目,按快速編輯連結,統一將未分類的代稱改為「uncategorized」,然後更新分類

編輯代碼
透過 WordPress get_terms 這個過濾器,去過濾文章和商品分類,在前端時,透過過濾器找到未分類,刪除未分類,此一作法,只會讓前端不會顯示出來,後台一樣可以正常使用未分類這個功能。
確認上述步驟完成,把下方這段代碼貼到當前主題目錄中的 functions.php 中即可
/**
* 隱藏未分類
* @link https://v123.tw/woocommerce-and-post-hide-category-uncategorized/
*/
add_filter('get_terms', 'v123_hide_product_uncategorized', 10, 4);
function v123_hide_product_uncategorized($terms, $taxonomies, $args , $term_query)
{
// 要篩選的分類法
$hide_taxonomies = ['product_cat','category'];
// 未分類或要隱藏分類的slug,要在上面篩選的分類法中才有作用
$hide_term_slugs = ['uncategorized'];
if (array_intersect($hide_taxonomies, $taxonomies) && !is_admin()) {
foreach ($terms as $k => $term) {
if (in_array($term->slug, $hide_term_slugs)) {
unset($terms[$k]);
}
}
}
return $terms;
}