WordPress 網頁設計師的第一支外掛
剛開始接觸Wordpress是使用安裝主題及在wordpress.org找免費外掛,東拼西湊的將所需的功能整合。對於不會寫PHP的設計師來說著實很方便,但唯一美中不足的是我需要花很多時間測試外掛和確定外掛和主題他們能夠好好相處。
近期因為客戶提供了一個zip檔,內含html、css、js各一支檔案,主要功能為一個表單填表後送至預約訂房網站。此時腦子靈機一現,好像可以試試看寫一個小外掛。
註:此外掛沒有後台管理介面。因為這真的是一隻非常非常簡單的外掛。

正文:
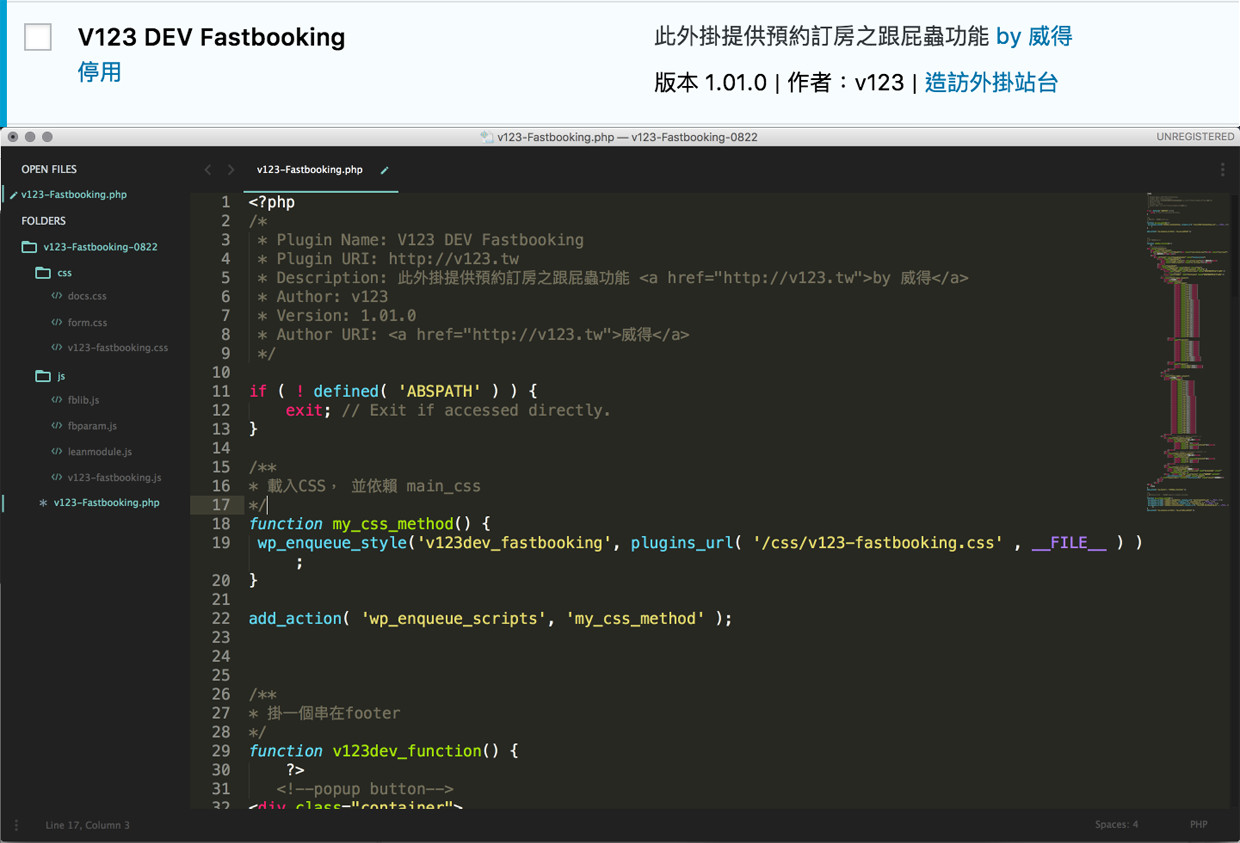
在整個外掛根目錄v123-Fastbooking內有唯一一支php,
/*
* Plugin Name: V123 DEV Fastbooking
* Plugin URI: https://v123.tw
* Description: 此外掛提供預約訂房之跟屁蟲功能 <a href="https://v123.tw">by 威得</a>
* Author: v123
* Version: 1.01.0
* Author URI: <a href="https://v123.tw">威得</a>
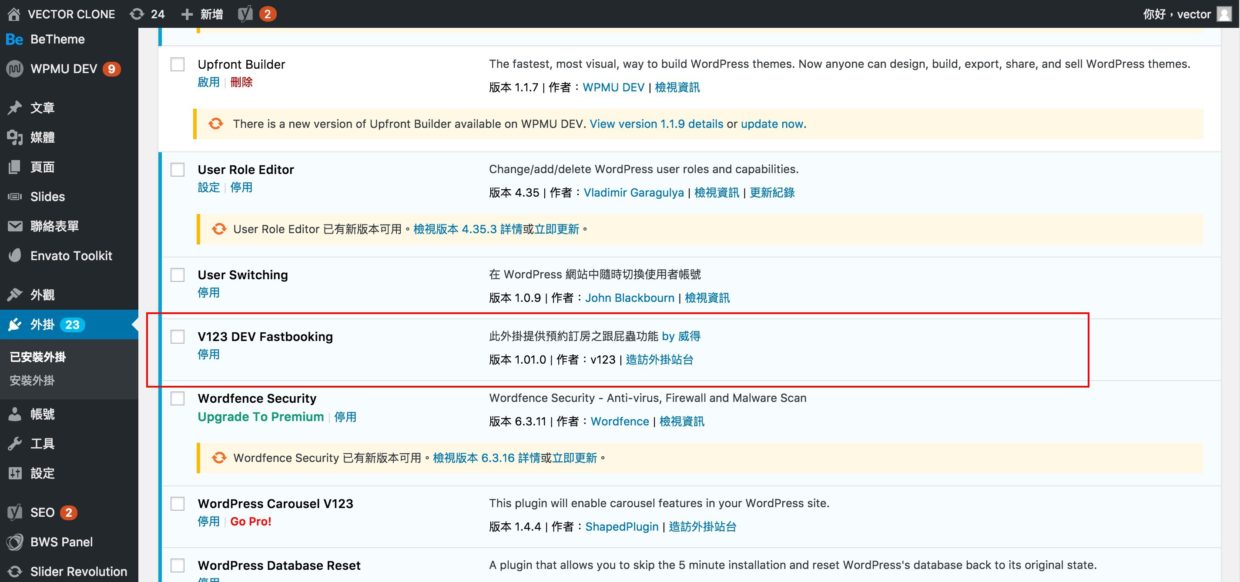
*/上方的註解文字是後台的外掛清單所呈現的內容,冒號前方的名稱不能修改,後方為顯示的部分,如下圖。

這支檔案:
<?php
/*
* Plugin Name: V123 DEV Fastbooking
* Plugin URI: https://v123.tw
* Description: 此外掛提供預約訂房之跟屁蟲功能 <a href="https://v123.tw">by 威得</a>
* Author: v123
* Version: 1.01.0
* Author URI: <a href="https://v123.tw">威得</a>
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
/**
* 載入CSS, 並依賴 main_css
*/
function my_css_method() {
wp_enqueue_style('v123dev_fastbooking', plugins_url( '/css/v123-fastbooking.css' , __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'my_css_method' );
/**
* 載入Javascript , 並依賴 jquery & jquery-ui-tabs
*/
function my_scripts_method() {
wp_enqueue_script( 'v123dev_leanModal', plugins_url( '/js/leanmodule.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fblib', plugins_url( '/js/fblib.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fbparam', plugins_url( '/js/fbparam.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fastbookingjs', plugins_url( '/js/v123-fastbooking.js' , __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
/**
* 掛一個東西在footer的地方
*/
function v123dev_function() {
?>
<div>這裡可以放HTML code表單和要掛在footer的東西</div>
<?php
}
add_action( 'wp_footer', 'v123dev_function' );防止直接連線訪問您的檔案 (有關安全性問題,非常重要)
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
從資料夾內載入一支CSS
/**
* 載入CSS, 並依賴 main_css
*/
function my_css_method() {
wp_enqueue_style('v123dev_fastbooking', plugins_url( '/css/v123-fastbooking.css' , __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'my_css_method' );從資料夾內載入三支Js
/**
* 載入Javascript , 並依賴 jquery & jquery-ui-tabs
*/
function my_scripts_method() {
wp_enqueue_script( 'v123dev_leanModal', plugins_url( '/js/leanmodule.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fblib', plugins_url( '/js/fblib.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fbparam', plugins_url( '/js/fbparam.js' , __FILE__ ) );
wp_enqueue_script( 'v123dev_fastbookingjs', plugins_url( '/js/v123-fastbooking.js' , __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );將您想要插入的HTML程式碼用Wordpress所釋出的Hook勾入,這邊使用wp_footer這個鉤子將程式碼插入在footer的地方
/**
* 掛一個東西在footer的地方
*/
function v123dev_function() {
?>
<div>這裡可以放HTML code表單和要掛在footer的東西</div>
<?php
}
add_action( 'wp_footer', 'v123dev_function' );相關連結: