Hello Theme 這是 Elemenotr 推出最相容 WordPress 主題,今天建立一個網站準備先來做一個一頁式網頁,結果一直給我出現網站標題

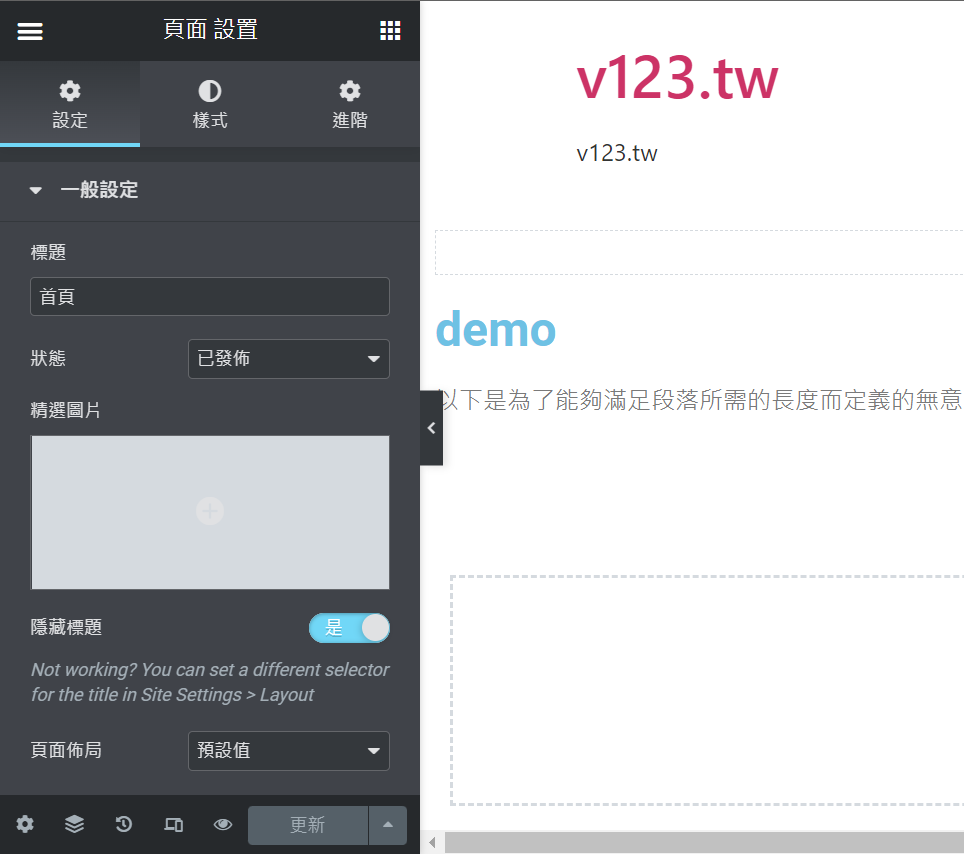
如果你是 Elementor 老手應該馬上到想到頁面設置中有個隱藏標題選項,開啟它標題就會消失,今天這情況有點特殊,就是不消失,即便我切換成 Elementor 樣版,依然會出現標題,煩!

拆東西找問題,為什麼死都會出現標題
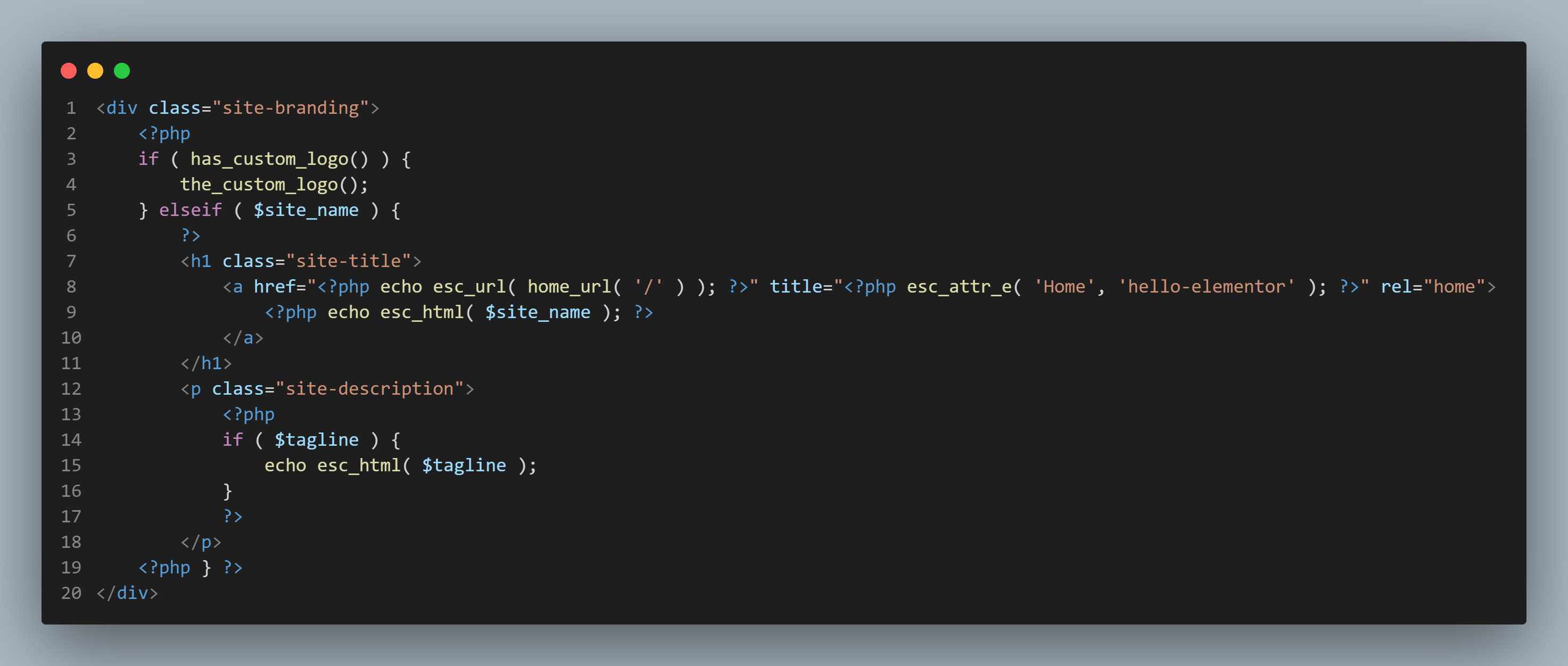
開啟 Hello Theme header template part 的檔案,看到底什麼原因,問題就在這一個區塊,用 has_custom_login() 來判斷有沒有上傳網站 Logo檔案,有的話就在 Header 顯示圖片,如果沒有的話就就顯示網站名稱
對!! 的確我沒有上傳網站的Logo,所以一直給我跑出標題,總算確認問題,老實講這功能有點多餘,但又沒地方關閉,正常的情況下網站會上傳自訂Logo沒錯,但我本身就是不正常的人,有不上傳的理由,所以我必須去解決這問題。
我習慣使用子主題 ( Child Theme ) 來覆蓋修改,或透過WordPress、主題的API 讓原本的主題可以持續正常更新,所以不會直接去修改主題檔案,所以要去拆原本主題看哪裡可以見縫插針

解決方案
撞牆了一番,本文提供幾種解決方案,解決一直出現網站標題的問題
一、CSS隱藏
這很遜,一個 WordPress 開發者的自尊,是不允許用這樣的偷吃步的,不過它真的很有效,只是有可能在網頁載入時會閃一下,但其實也是一種好方法拉
header .site-branding {
display: none !important;
}二、JQuery刪除
這跟 CSS 差不多,都是在前端處理,讓問題看不見來個眼不見為淨,不過好一點是可以刪除那一段的 HTML,別人偷看你的程式碼也會比較乾淨,但客製程式碼寫得到處都是更不乾淨
三、建立一個空白 elementor Header
用 elementor builder 建立一個全站假的 Header 去騙 Hello Theme,這個 Header 空的就好,主題發現有 Header 會關閉圖片或標題的顯示

四、用程式
這是很徹底的方法,直接從PHP就讓LOGO或標題不顯示,Hello主題判斷有LOGO顯示LOGO,沒LOGO顯示標題,好像很聰明,那此解決方案主要是騙過程式說:這網站有LOGO圖片囉,回傳一個假的圖片ID,然後在顯示圖片那段程式 the_custom_logo(),發現其實你騙我,根本沒這圖片,所以標題跟圖片就都不會顯示
/**
* v123.tw Elementor hello theme hide page title
* @see https://v123.tw/elementor-hello-theme-hide-page-title
*/
remove_all_filters( 'hello_elementor_page_title' );
add_filter( "theme_mod_custom_logo" , function(){
return 1;
});結論
標題不見了,這功能有點無用