使用 Astra 主題今天遇到了一個很怪的問題,在編輯文章的時候,不知道怎麼搞的,後台文字編輯器的標題及內文,全部都變成白色的,這給客戶肯定被打槍阿!! 花了很多時間找這個問題,並解決它了,如果你也正遇到這個問題這也許對你會有幫助

除錯開始

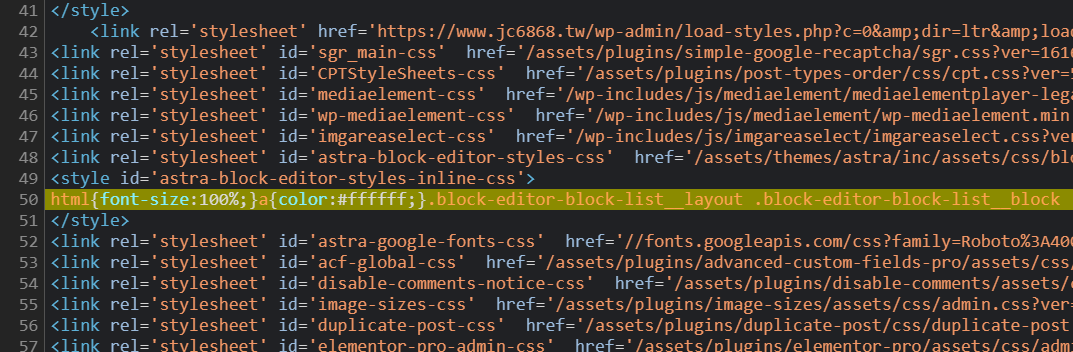
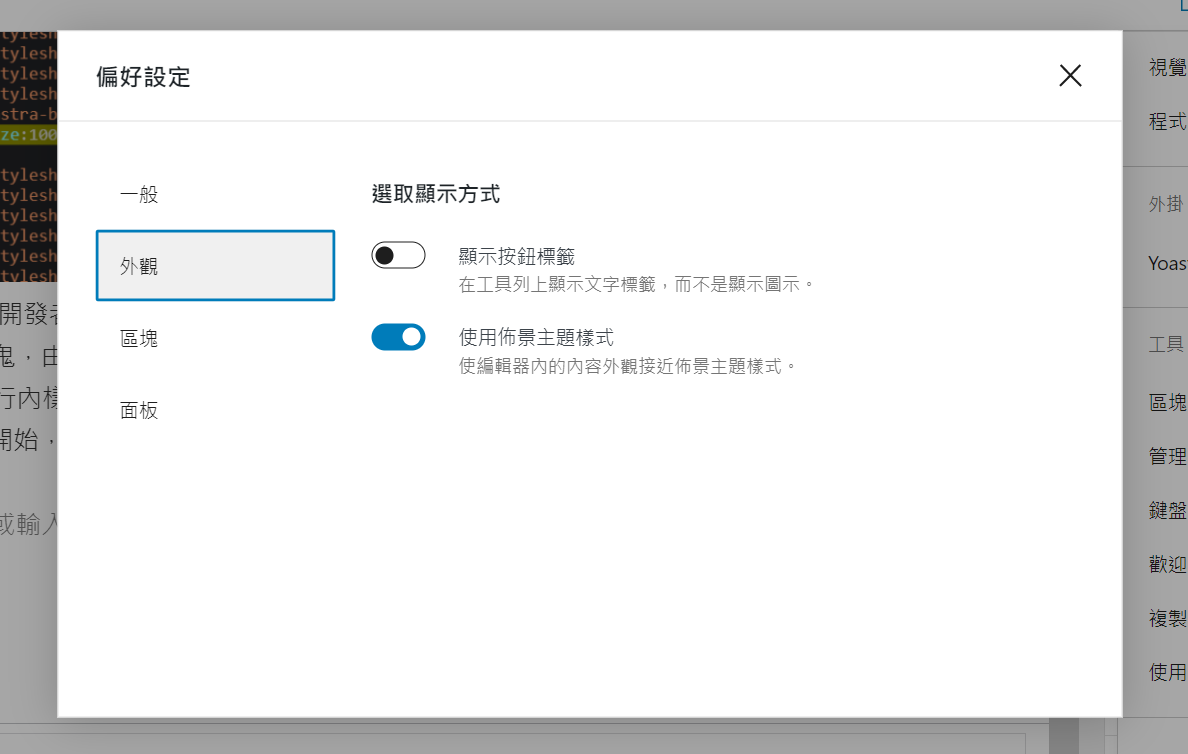
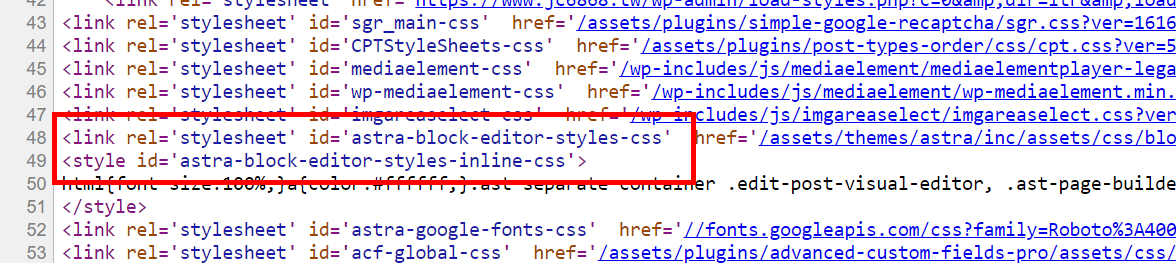
透過 Chrome 開發者工具,找到一串修改後台編輯器樣式的行內樣式 (inline style),就是這一串樣是在搞鬼,由 style 標籤上的 id ,「astra-block-editor-styles-inline-css」看得出來是 Astra 給的行內樣式,不過 Astra 又為什麼要給這個行內樣式呢? 找了一下資料,不知道WP 從哪一版開始,後台編輯器可以設定樣式,用以貼近前端的使用情境,到編輯器設定中,在外觀這個頁籤裡,就有一個「使用佈景主題樣式」的選項,但我試著關閉它,回到編輯器,仍然不起作用,後台文字編輯器仍然是一片白,顯然 Astra 有給予樣式但並沒有依照這個選項來判斷,是否覆蓋後台文字編輯器樣式


但是這樣式又是由哪邊得到的呢?
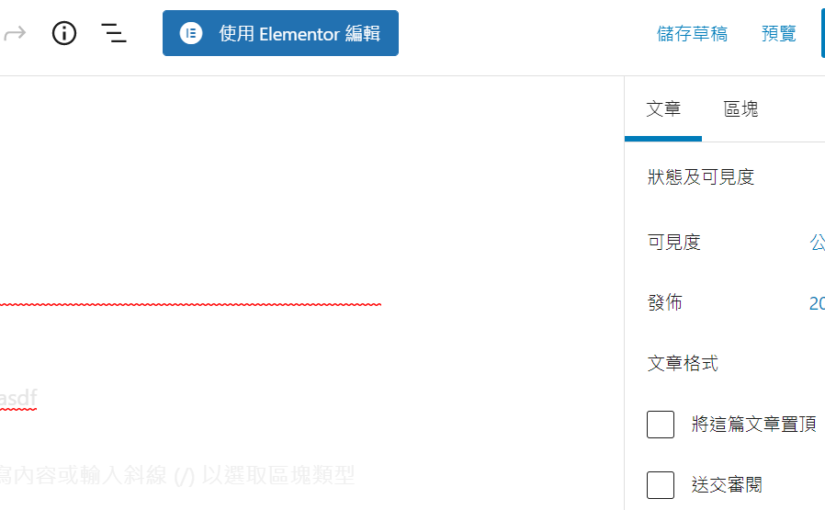
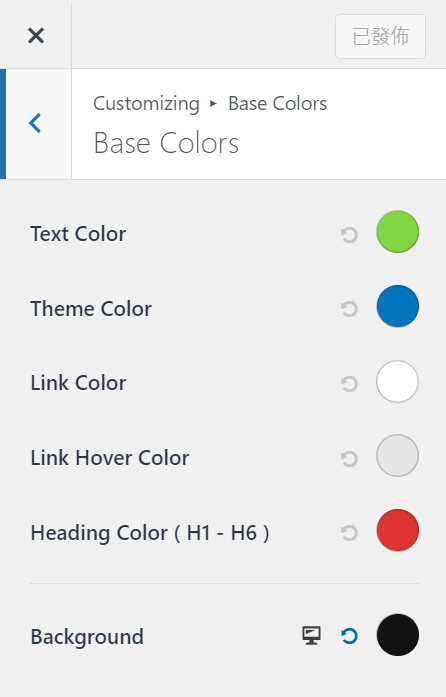
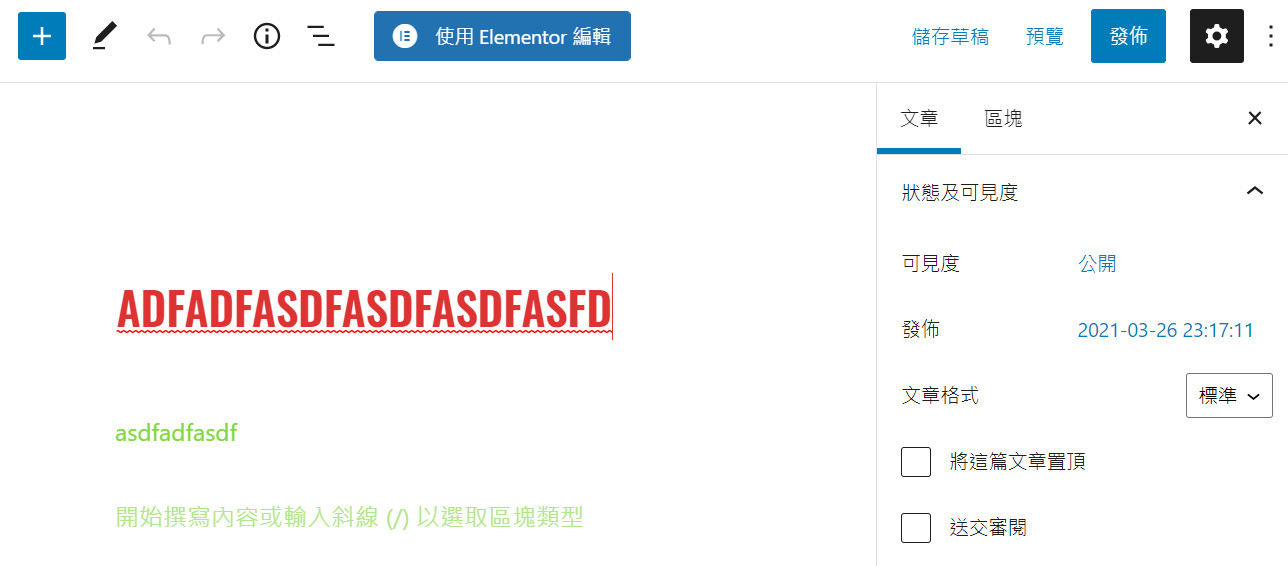
最後在主題選項中找到設定顏色的地方,為了展示效果,我把文字顏色跟標題顏色,用比較明顯的顏色表示,標題都使用紅色,文字都使用綠色,接著回到編輯器如下圖
結果編輯器的標題就顯示紅色,內文就顯示綠色,這樣就合理了,為什麼 Astra 要特別去覆蓋後台文字編輯器樣式了,主要是為了可以方便使用者模擬前端樣式編輯文章
但問題又來了
那為何我的編輯器是一片白呢?

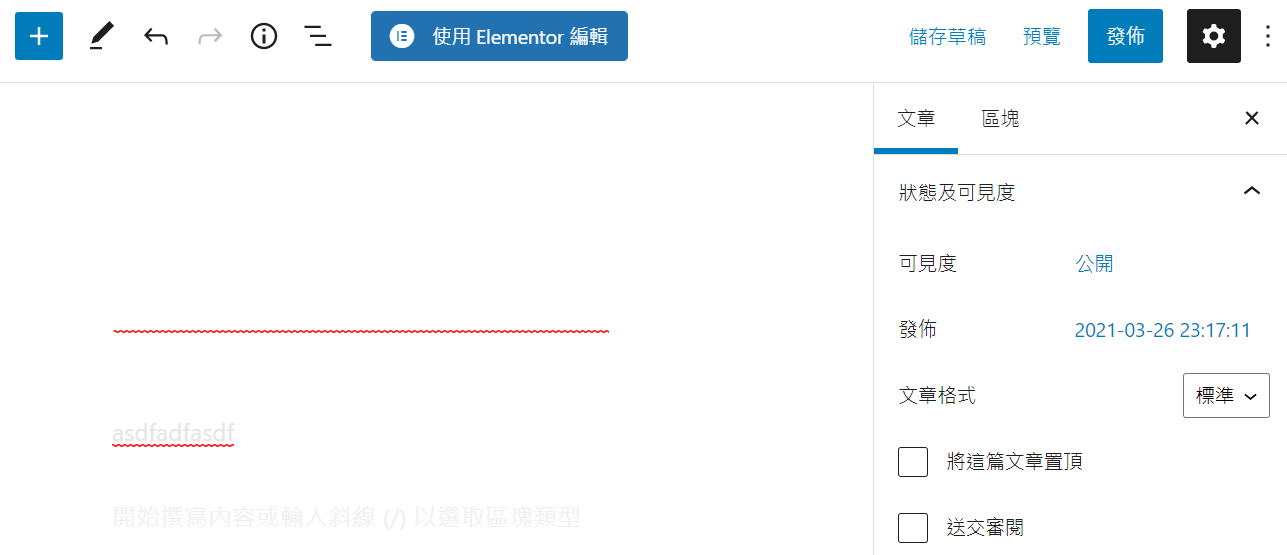
為何我的編輯器會一片白呢?
上面的功能算是蠻貼心的功能,但僅適用於明亮背景下,而我匯入 Astra 的預置主題為深色背景如下圖,主題中的文字、標題色彩都為明亮色系(接近白色),所以我後台的文字編輯器的樣式才會都呈現白色,但如果為了文字編輯而去修改主題顏色,假設我把標題改成黑色,雖然後端編輯器的標題就會恢復到正常的黑色,但我前端標題也跟著變成黑色,這還蠻尷尬的,不知道在開發這功能的時候有沒有想過這種情況?

解決方法
終於找到問題也知道其中原理就輕鬆多了,我的解決策略是移除覆蓋後台文字編輯器的行內樣式,讓標題、內文回復到 WordPress 預設樣式就可以了,這其實也是最原始的文章寫作方式,並不影響發布功能,且使用者也不會感到不習慣,在發文時只要專注內容及圖文編排就好,太多顏色有時反而是一種干擾
實作解決方法
可以參考官方提供的方案:How to Remove Inline CSS from Astra?
function astra_force_remove_style() {
add_filter( 'print_styles_array', function($styles) {
// Set styles to remove.
$styles_to_remove = array('astra-block-editor-styles');
if(is_array($styles) AND count($styles) > 0){
foreach($styles AS $key => $code){
if(in_array($code, $styles_to_remove)){
unset($styles[$key]);
}
}
}
return $styles;
});
}
add_action('admin_init', 'astra_force_remove_style', 99);但我看了看了一下主題檔案,其實除了秀出「astra-block-editor-styles-inline-css」這個行內樣式外,也另外載入了一個id是「astra-block-editor-styles-css」的CSS檔案,我看主題這個CSS檔案看起來像是給區塊編輯器使用的,而使用上面這個法,將會移除「astra-block-editor-styles-inline-css」及「astra-block-editor-styles-css」這兩段CSS

後來我找到一個 Hook 可以很輕鬆的移除覆蓋後台文字編輯器的文字樣式的方法,並保留給區塊編輯器的相關樣式,經我測試是有效的,只要在主題目錄中的 functions.php 中加入下面這一段即可
add_filter( 'astra_block_editor_dynamic_css', '__return_false');
驗證結果,後台的文字編輯器樣式已經改為 WordPress 預設樣式了,而且不影響 Astra 主題設定的顏色,若您有相同問題可以試試看喔,如果有更好更簡單的解決方法,也請您不要吝嗇指導:)